Sites web
Création de sites web élégants, intuitifs et réactifs
Le webdesign moderne et créatif : un levier de séduction
Universel et flexible, complet et évolutif, Internet permet de promouvoir vos produits et vos services. La présence et les actions en ligne sont à la fois une nécessité et un atout majeur. Si le budget consacré au numérique par les entreprises françaises est en hausse, il reste tout de même du chemin à parcourir pour exploiter l’ensemble des opportunités qu’offre le digital. Prospects ou clients, tous sont appelés à chercher l’information et la réassurance. La conception, la création et la réalisation d’un site, notamment du point de vue graphique, requièrent un soin tout particulier.
Sites
web



Créer avec le goût de l’ergonomie
et le sens de l’esthétique
Notre histoire
Fondé par Pascal Besant en 2005, Arcane Studio devient l’agence Oscar & Clémentine. Elle a contribué à de nombreux projets web, en tant que UI designer et chef de projet, à Paris, à Cergy Ponsoise, à Montmorency, Saint-Ouen l’Aumône et dans tout le Val d’Oise. Toutes ces années ont trouvé leur cohérence dans une veille technologique permanente. Nous avançons avec les outils de conception les plus innovants, nous adaptant ainsi aux époques successives.
Satisfaire l’internaute
Vous l’avez compris, le savoir-faire et la maîtrise de tous les outils de création graphique sont nécessaires. Chaque élément de votre logo, graphisme et typographie, suppose le soin et la recherche d’harmonie. Objectif : une visibilité maximale !
Au-delà du front-end (ce que l’utilisateur voit à l’écran, ce avec quoi il va interagir), c’est tout un travail d’ergonomie que nous livrons. Et, c’est à ce niveau que nos compétences spécifiques font une réelle différence pour
- optimiser la navigation,
- la rendre la plus intuitive possible.
Nous maîtrisons la majeure partie des applications de conception et de développement, de quoi vous garantir une création graphique et technique de haute qualité et optimisée.
Il s’agit d’un élément essentiel, aussi bien en termes d’expérience utilisateur que du référencement. C’est l’une des clés pour réduire le « taux de rebond » et favoriser la conversion. Chaque détail doit être soigneusement pensé dans l’optique d’offrir une expérience agréable au visiteur !
Un style affirmé
Enfin, il faut préciser que chaque agence de webdesign a ses particularités. Si nous sommes en mesure de proposer différents caractères, différents styles, nous avons aussi nos spécialités. Elles se caractérisent par un goût prononcé pour la sobriété, par la recherche de l’essence d’un sujet. En résumé, notre approche est résolument minimaliste. S’il fallait qualifier la dynamique esthétique de l’agence Oscar & Clémentine, nous le ferions ainsi : vous proposer toujours plus d’élégance et de clarté.
Concevoir un beau site web
par la méthode rigoureuse
1. Votre cahier des charges
Découvrir vos attentes, comprendre les spécificités de l’entreprise, votre positionnement dans le secteur, votre fonctionnement, les valeurs qui vous portent et que vous souhaitez mettre en avant.
2. De l’analyse à la conception
Sur la base de ce partage et de cette étude, nous construisons plus solidement notre réflexion graphique pour aller vers le développement de votre identité visuelle sur le web.
3. Du graphisme à la stratégie globale
Si vous le souhaitez, nous pouvons assurer un rôle de conseil et d’accompagnement, en garantissant la coordination intégrale de votre projet. Nous supervisons avec attention le travail de partenaires fiables, que ce soit en matière de référencement ou de création de contenus. Notre engagement ; vous offrir une assistance complète tout au long du processus, veiller à ce que chaque aspect du projet soit pris en charge de manière experte et coordonnée.
Les meilleures pratiques
pour le design UX/UI
de sites web
Penser le persona et optimiser sa navigation
- Nous effectuons une recherche sur votre public cible, étudions les approches de la concurrence directe ainsi que les tendances du secteur.
- Nous composons ensuite un plan détaillé du site pour expliciter les fonctionnalités et les pages nécessaires.
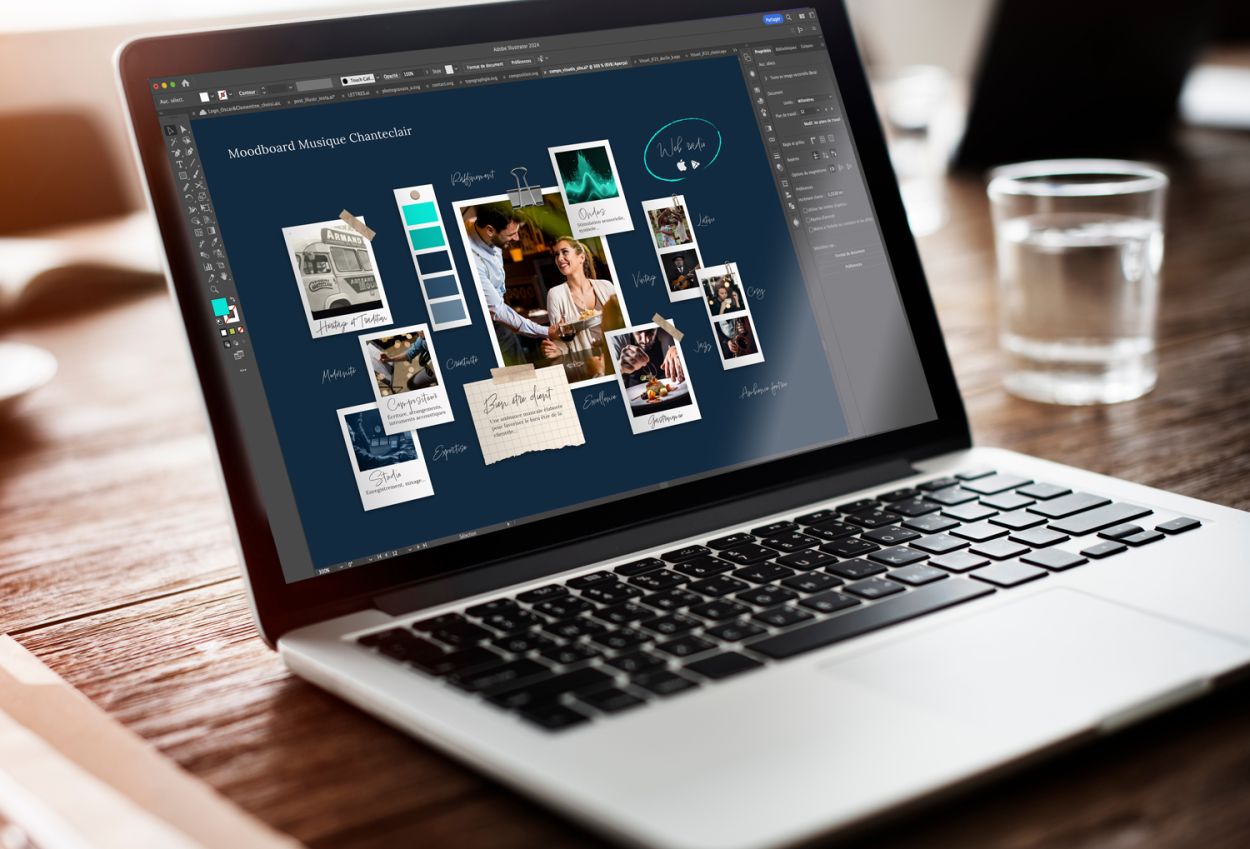
La création du moodboard
Le moodboard est une planche de tendances. Il permet de définir l’esthétique générale du projet. Nous y incluons des inspirations, des palettes de couleurs, des typographies, etc. Il a vocation à affiner le style visuel de votre site.
Wireframing et prototypage
Nous sommes en mesure de tracer le squelette de votre site ainsi que l’agencement des éléments sur ses pages. C’est, en somme, un travail de planification et de structure qui servira ensuite de base pour les maquettes. Des prototypes interactifs permettront de simuler le flux de navigation et les interactions.
Conception de l’UI/UX
- Nous créons le design visuel du site en tenant compte du moodboard et concevons les éléments graphiques tels que le logo, les images, les icônes, etc.
- Nous nous assurons que l’expérience de l’utilisateur est fluide et intuitive. Une attention toute particulière est accordée au responsive design, c’est-à-dire à la pertinence du graphisme pour l’affichage mobile. Songez que 92 % des utilisateurs surfent sur internet à l’aide de leurs smartphones (source : Hubspot).
Optimisation SEO
- Nous définissions les mots-clés pertinents pour votre contenu. Il s’agira de considérer les principaux, mais aussi les mots-clés longue traîne. Ces derniers, en plus de permettre un meilleur classement dans les résultats des moteurs de recherche, sont aussi des ciblages d’une audience plus spécifique.
- Nous intégrons ces mots-clés de manière stratégique dans le contenu, les meta descriptions, les titres (H1, H2, H3, etc.), les images, les balises ALT, etc. Google aime la structure, il préfère ce qui est clair à ce qui brille inutilement…
Développement du Site Web
- Nous déterminons ensemble une plateforme de développement (Webflow, WordPress, shopify… ), en fonction de vos besoins.
- Il est temps de lancer les tests utilisateurs ! Votre site doit être opérationnel, mais aussi compatible avec les différents navigateurs et types appareils avant sa mise en ligne. Naturellement, nous assurons ensuite le suivi, la maintenance technique et fonctionnelle.
95270 Belloy en France